I’ve been lead programmer for the Fritzing application for 5 1/2 years and sole programmer for most of the last four. In that time I’ve closed more than a thousand issues; composed a couple thousand forum replies; pushed nearly 5000 commits; and cranked out more than 50 releases.
One can only run full-tilt for so long; it’s time for me to take a sabbatical. Before I go, I’d like to thank Reto and André for originating the project; Reto (and the government of Brandenburg) for the grants that gave the project such a strong start; and my past and present colleagues for putting so much of themselves into the work–the list is too long to display them all.
Finally, I’d like to thank the everyone in the Fritzing community for your enthusiastic (and early) adoption of our continual work-in-progress, and for your great patience with what has effectively been a distributed QA software releasing methodology. If I could, I’d buy you all a beer.
With warm regards from chilly Berlin,

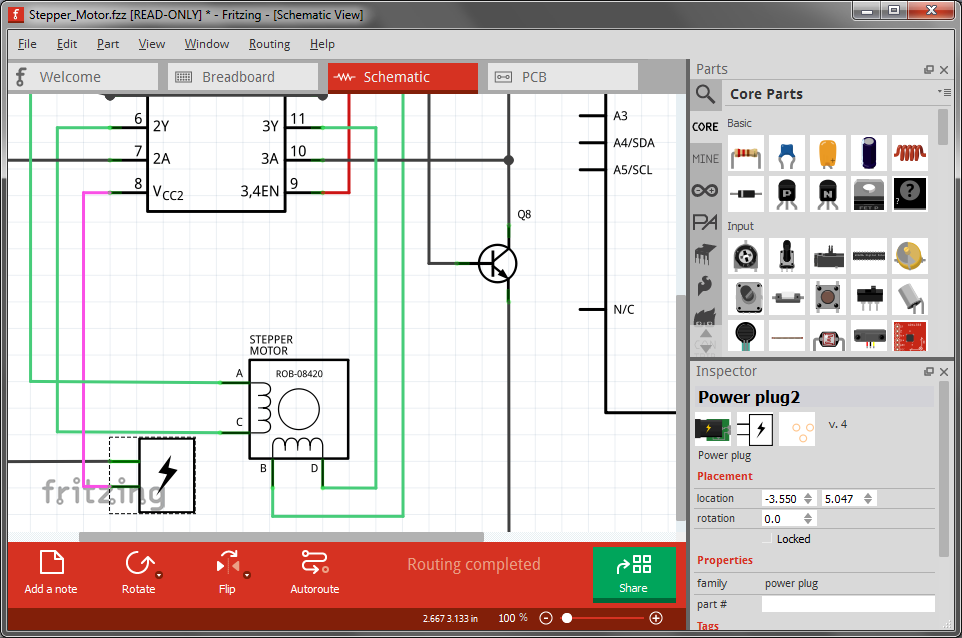
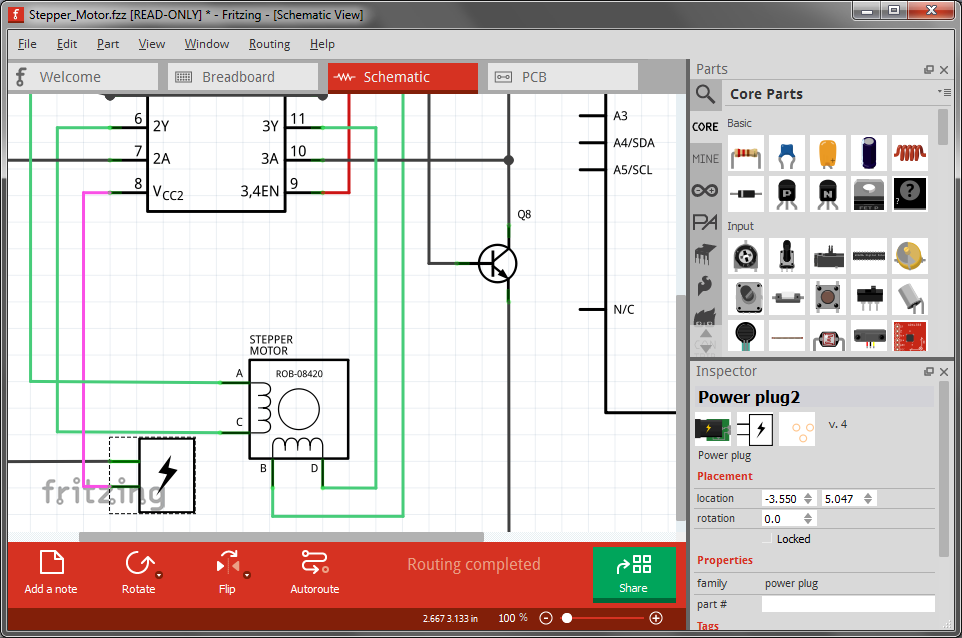
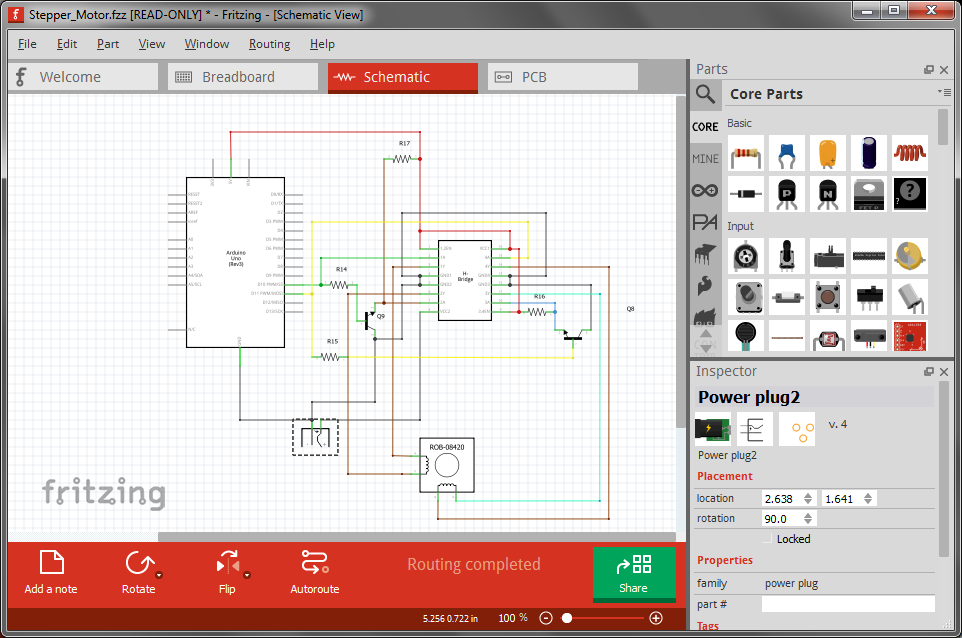
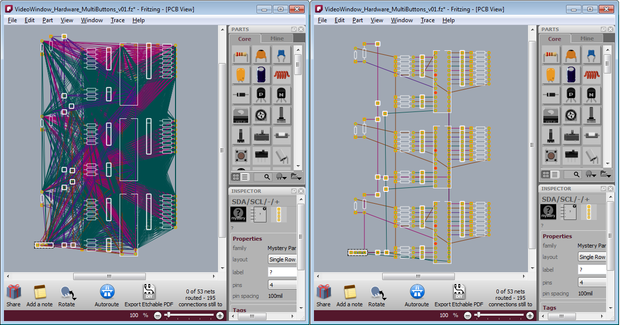
We just released Fritzing 0.8.6. Aside from some bug fixes and a few new features, it mostly addresses schematic view. To display the changes, here are two images of the stepper motor example. The first is from 0.8.5 and the second is from 0.8.6. They are both zoomed to 100%.
 0.8.5
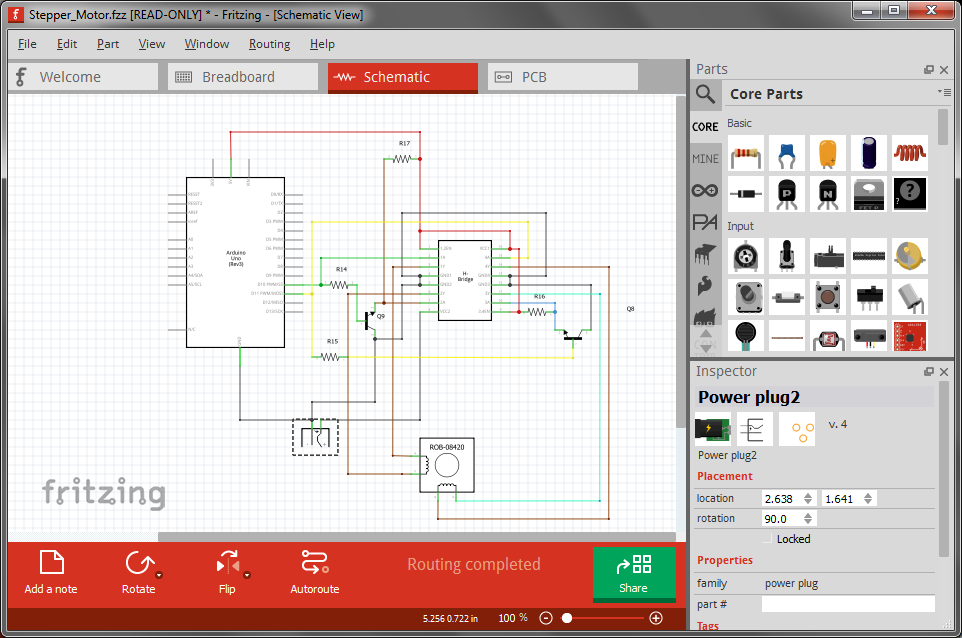
0.8.5 0.8.6
0.8.6
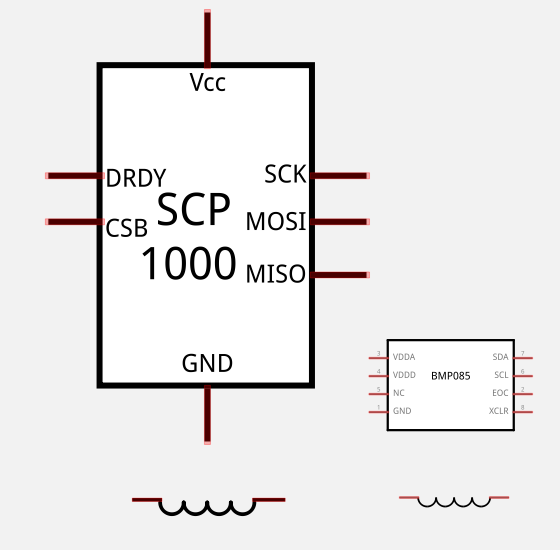
The most obvious change is that the grid size has gone from 7.5 mm to 0.1 inches. This will save some trees when you print. It also means we are using the same grid across all three views. But more important than the particular grid size is that all parts that ship with Fritzing now conform to it. This means that schematic diagrams will look much neater. In the past, there were a couple of competing standards (plus a few oddballs), so schematic diagrams tended to be pretty ragged.
In addition we have revised a number of schematic part images to bring them more in line with general usage.
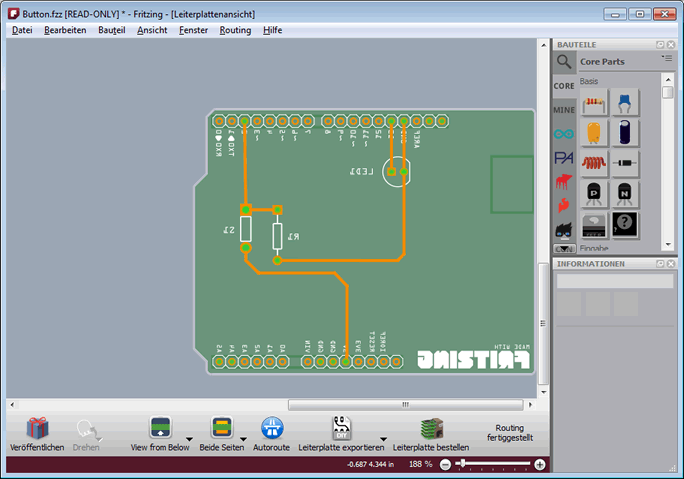
So what happens if you load an existing sketch into 0.8.6? If you didn’t draw any wires in schematic view, Fritzing assumes you are not particularly invested in the current state of that view, and will use the new standard. But if there are schematic wires, Fritzing will give you a choice: open the sketch read-only and see the original schematic, or convert to the new standard.
The conversion process will change parts, but beyond some adjustment for the new part sizes, the wires will not be rerouted. So you will probably have some straightening out to do. Custom schematic images are not converted. I would suggest you use the Parts Editor to give the custom part a new schematic image. To assist you with this, if you switch to schematic view in the Parts Editor, under the File menu there is a Convert schematic to 0.1 grid option. This option will generate a standard rectangle-form schematic based on the existing part.
We hope you like the newly cleaned view.

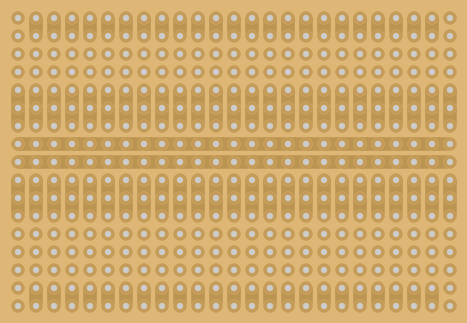
By popular demand, the RadioShack 276-150 stripboard has been added to release 0.8.1. However, you won’t find it as a separate part in the Parts Bin. To access it, drag-and-drop the regular stripboard part into your sketch, then find the ‘layouts’ drop-down in the Inspector and select the 276-150 option.
This may seem a little indirect, but here is the logic: our stripboard strips now run both horizontally and vertically (before they ran only horizontally). This means it’s now possible to cut/uncut strips into arrangements which we call layouts. The 276-150 is one of these layouts, but since we have had so many requests for it, we decided to “store” the layout with Fritzing so people don’t have to make it from scratch each time.
It would be easy to store other layouts with Fritzing. If you have a favorite stripboard layout that you think people would like to use, make the layout on a stripboard in a Fritzing sketch, and email the resulting file to info:at: fritzing :dot: org. In the email, tell us what part you’ve represented or why the layout is so useful. You may see that layout in a subsequent release of Fritzing.
Enjoy,
– Your Fritzing Team

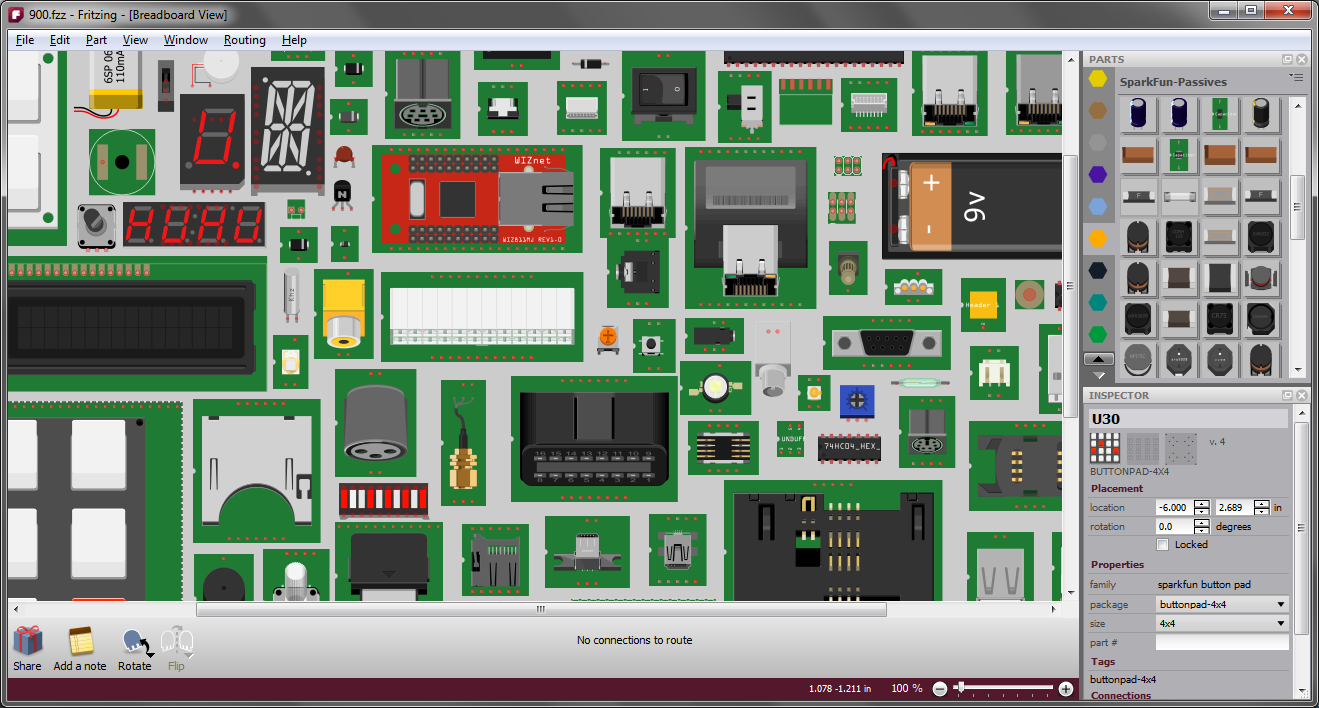
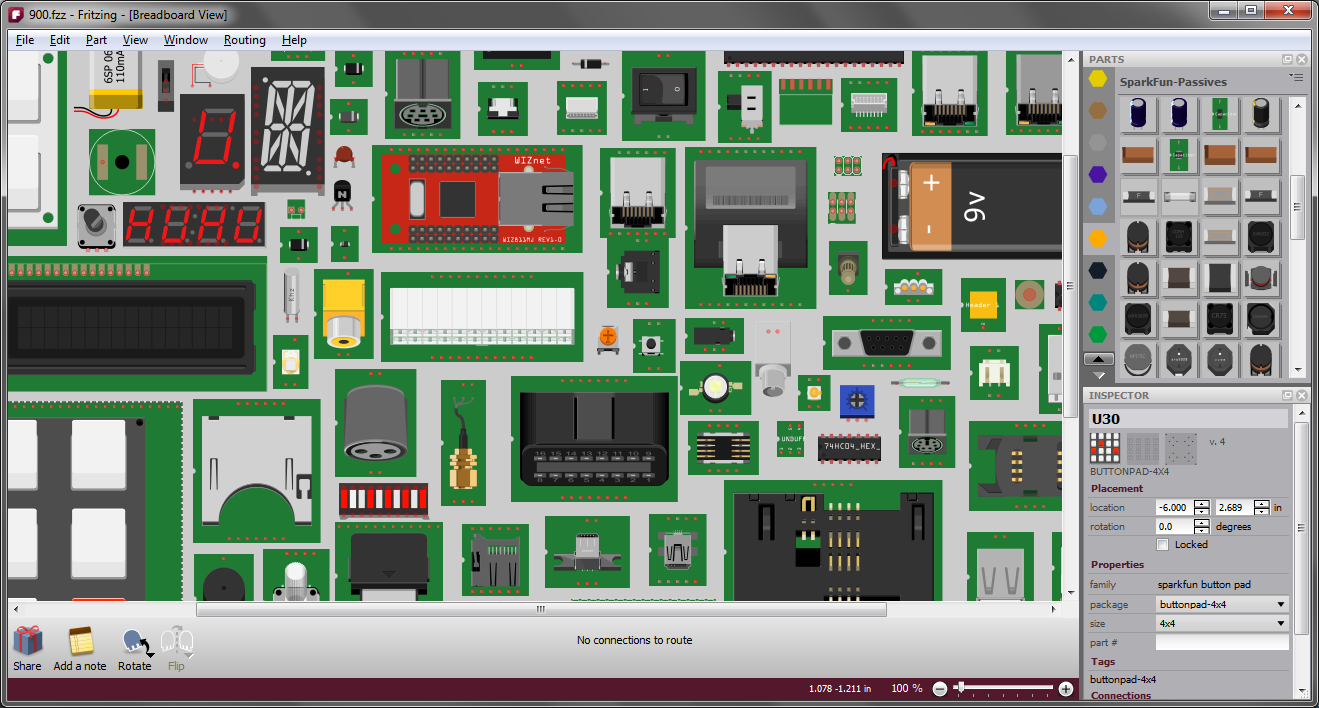
Well, almost 1000–certainly 900+. The image above is just a small fraction of the set of new parts available in Fritzing 0.8.1. The parts all come originally from the open source SparkFun Eagle Library (thank you SparkFun!) and the conversion was carried out partly by program, and partly by hand. You can thank our illustrator Fabian for so many beautiful breadboard view images. This new heatsink is one of my favorites:

Originally we intended to ship these parts with a new Parts Bin UI to make it easier to navigate through them all. Alas, the Fritzing project being perpetually undermanned–and the demand for these parts being so high–we decided to put off the UI work until later. So the new parts simply arrive in nine shiny new Parts Bin containers, with nine new tabs to click in the Parts Bin window. Another shortcoming is that the new parts have not been completely integrated (from a database point-of-view), so part-swapping is mostly not possible between core parts and the new parts.
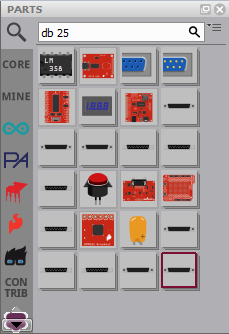
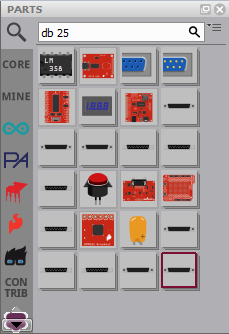
But we have a good workaround for these missing features. The Parts Bin search function (the topmost tab in the Parts Bin window) is quite effective for finding parts, especially since we have added a new ‘and’ search. Just separate the terms with spaces; the image below shows an ‘and’ search for parts matching both ‘db’ and ‘25’.

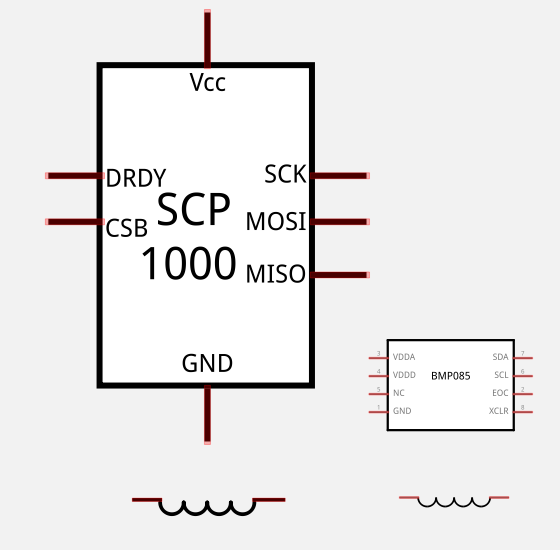
The other goal we didn’t reach in this release was to enforce a single schematic-view image standard (based on a 0.1 inch grid), instead of the current hodge-podge (the majority based on a 7.5mm grid). The new parts all use the new standard, and we plan to convert the rest of the core parts in the next release or so. In the image below, examples from the old ‘standard’ are on the left, examples of the the new standard are on the right (the image is zoomed to 200%).

Despite the work we left unfinished, the addition of a thousand new parts is quite a big step forward for Fritzing. We hope you find these parts as useful as we already have.
Enjoy,
– Your Fritzing Team
Today we released a new Fritzing version, 0.8.0. Download it here. In previous releases of Fritzing, you could only look at the board from above, in the new release you can also look at the board from below. Furthermore, you can now place any part–THT or SMD–on either side of a double-sided PCB.
To control the point-of-view, we added a new button to the toolbar. Just click to toggle the viewpoint from above to below, and back again.

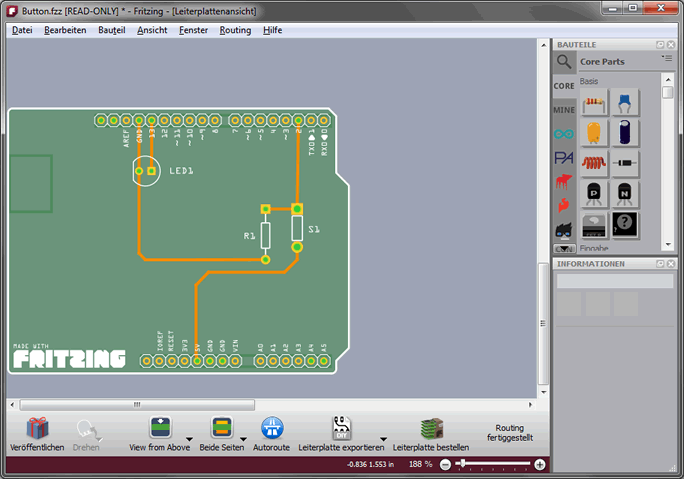
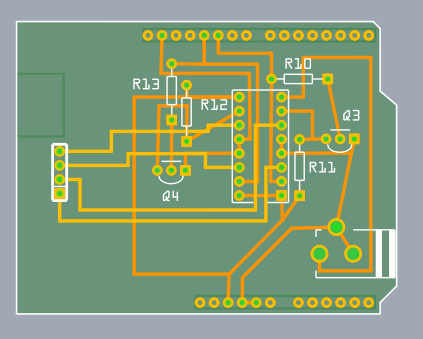
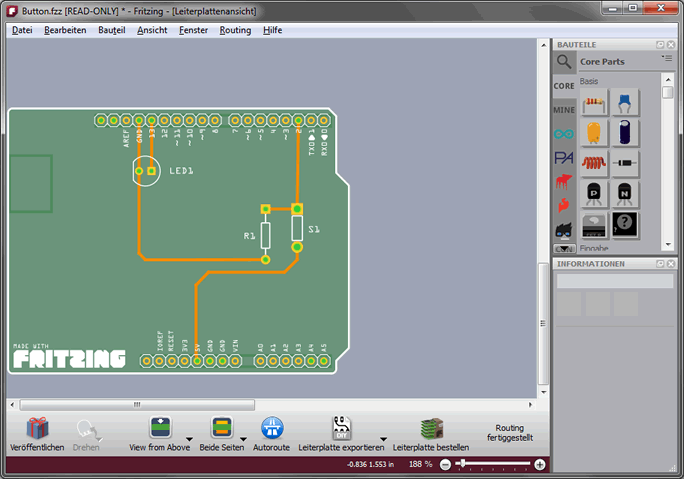
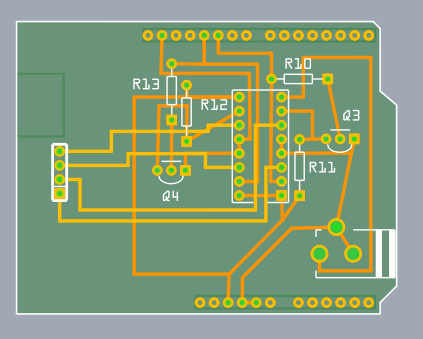
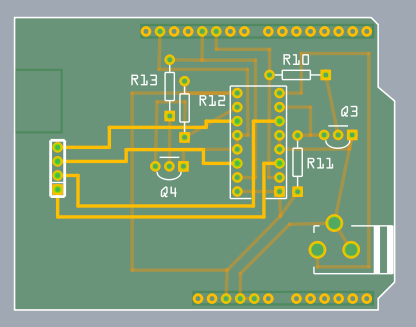
Here is an example sketch, first viewed from above:

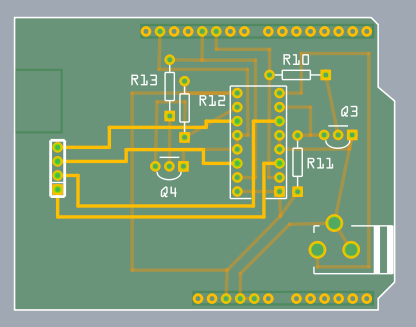
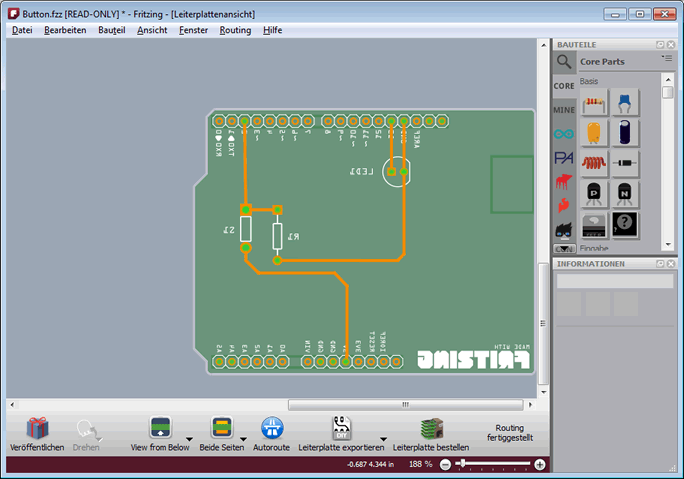
Now, after toggling the button, viewed from below:

You use the current point-of-view to determine on which side of a board a new part or trace will be placed--if you are currently viewing from below, then dragging in a THT part from the Parts Bin means you are pushing the part in from underneath.
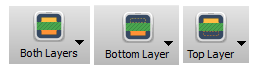
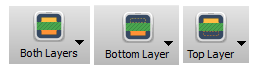
You can also use the Both/Top/Bottom activation toggle to control the side on which a new part or trace is placed. So even if you are viewing from below, if only the top side is active, new parts will be placed on the top.
But don't worry if you get it wrong or change your mind--the Inspector now has a "layer" widget to let you change whether a part is placed on the top or bottom side.
And that leads us to another feature of this release. The Inspector now has a 'placement' section that contains a number of controls. You can use these controls to set a part's location, rotation, lock state, and top-or-bottom state. (In addition to the location control, we have added some basic alignment functions--top, left, right, bottom, center--to the Part menu.)
Inspector styling has been improved so that it's clearer when a control is disabled, and when a combo-box will accept text entry (as opposed to being a pure drop-down).
You will find that it's generally easier to select parts that are underneath other parts, in both PCB and Schematic views (and in PCB view, switching the point-of-view gives you another way to reach hard-to-click items).
Thanks to sponsorship from Analog Devices Inc., rotation and flip are now enabled for all parts in Schematic view. Additionally, part text elements in Schematic view will preserve their orientation under these transforms. Stay tuned for some other ADI-sponsored features in upcoming releases.
You can find a more complete list of changes here.
We hope you will enjoy version 0.8.0.
-- Your Fritzing Team
PS. Inevitably with all the changes, there are going to be new bugs. Since the Forum is currently in a transitional state, please use our issue tracker to report problems. Take a quick look to see whether your issue has already been reported (and add a comment if you have something new to relate). If you don't see a relevant existing issue, then click the "new issue" button to make a new report.
Back in 2008, we had to make a decision about source control. We were then using googlecode with Subversion. The Fritzing application had been built in Java on top of a couple of frameworks that were in turn sitting on top of the Eclipse framework, but we had decided to switch to Qt and C++ (and looking back, we have absolutely no regrets about that).
The question was whether to switch source control as well, and I remember Brendan arguing that we should go over to git, but at the time googlecode didn’t support it and git was still a bit of a new kid on the block, so we made the conservative choice and stuck with Subversion.
The world looks different in 2013, and we are belatedly moving our repository to git. We are remaining with googlecode because our issue tracker is a very rich resource which is nicely integrated with source control, and there didn’t seem to be a way to move it elsewhere without losing that coupling.
The old svn repository is still available at https://fritzing.googlecode.com/svn/trunk/fritzing, and for that reason (and because we tried it, and it didn’t go so well), we decided not to convert the Subversion history, just the latest trunk code. This will also make cloning a lot quicker. You can clone the code using: git clone https://code.google.com/p/fritzing/
There are a number of different workflow styles possible using git. For the moment, if you have made code changes you would like to see in the core, add an issue to the issue tracker, and attach a git patch.
Cheers and a happy May Day.
Qt, the GUI framework underlying Fritzing, has recently released their next generation framework (Qt 5.0). The new framework only supports OS X 10.6 and up, and does not support the Power PC architecture. We are contemplating a move to the new framework, and wondered how many OS X 10.5 and/or Power PC Fritzing users would be left behind. Please let us know.
Cheers,
– Your Fritzing Team.
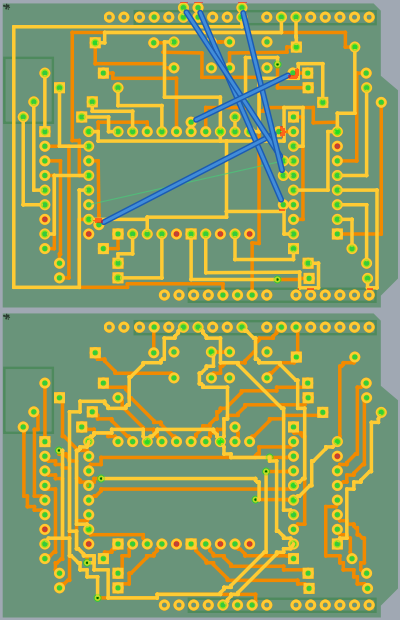
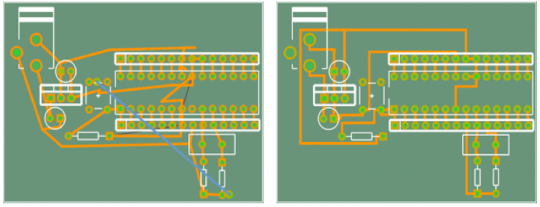
2013 rings in a new Fritzing autorouter. Here are the before-and-after pictures:
The upper image is the Timer example using the old autorouter (version 0.7.10) followed by a Design Rules Check (DRC). The lower image is the same example using the new autorouter (version 0.7.11) again followed by a DRC. The old autorouter was unable to fully route the board, and the DRC found overlaps around the jumpers the autorouter placed. The new autorouter completely routed the board and the DRC found no overlaps.
For the cognoscenti out there, the new version is an A* maze router with rip-up-and-reroute. In practice (and compared with the old autorouter) this means:
- The new router does not have trouble with diagonals.
- The new router does not limit the search in the same way as the old router, so it finds routes that the old router missed.
- After running the new autorouter, the DRC will usually not complain--or at least will only complain a little.
- In schematic view, traces from different nets no longer overlap lengthwise (well, much less frequently than before).
- In schematic view, if a connection can't be routed directly, the autorouter will try to place net labels.
- No more red dots (unconnected zero-length traces)
- Routing is not optimal--there are lots of unnecessary zig-zags--so you will want to do some manual rerouting after the autorouter finishes. We'll be working on this going forward.
- The new router is much slower than the old one (can't win 'em all...).
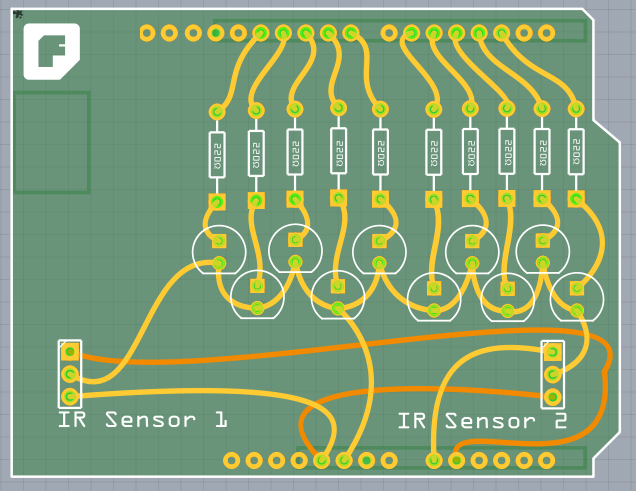
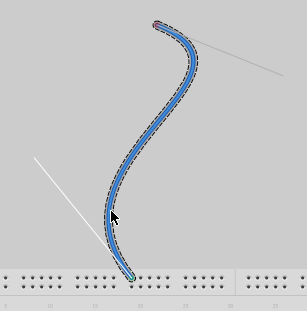
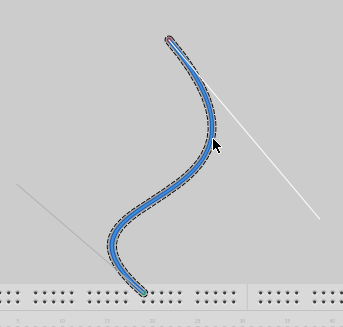
As an extra holiday bonus–and because the DRC and autorouter no longer depend on straight lines–curvy wires are now enabled in PCB and schematic view. Here is a hand-routed example (at least for now, the autorouter can only use straight lines):
Happy 2013,
– Your Fritzing Team.

Hello Fritzing Fans,
We’re using images from a PCB design by Bob64 (who we thank for giving us permission) to illustrate the new DRC (Design Rules Check). On the left is the DRC from version 0.7.9 and earlier. In the middle is the same file using the DRC from version 0.7.10. The image on the right is a close-up from the upper region of the middle image so you can see the new highlighting.
The new DRC has no trouble dealing with diagonal lines or rotated pinheaders. The tradeoff is that it is quite a bit slower than the old DRC (it puts up a progress bar while in process), but is much more accurate.
This means the results are much more specific, and we now display these in a modeless dialog. In other words, you can work with the PCB layout while the highlighting remains visible–you can see where you need to make changes, and make them on the spot. Here is what the dialog looks like after we run the DRC on the board illustrated above:

When you click on an entry in the list, the referenced parts are selected, thus making it easier to see where the problem is.
Hope you enjoy using it as much as we enjoyed building it.
Cheers,
The Fritzing Team.
Hello Fritzing Fans,
We have decided to release the new Parts Editor in two phases. The first phase, included in the latest release (0.7.9), is already easier to use and more powerful than the old Parts Editor, but you still have to do a lot of preliminary work using an SVG editor like Inkscape, Illustrator, or CorelDRAW. In the next phase we hope to eliminate much of the need to use these programs.
How to start
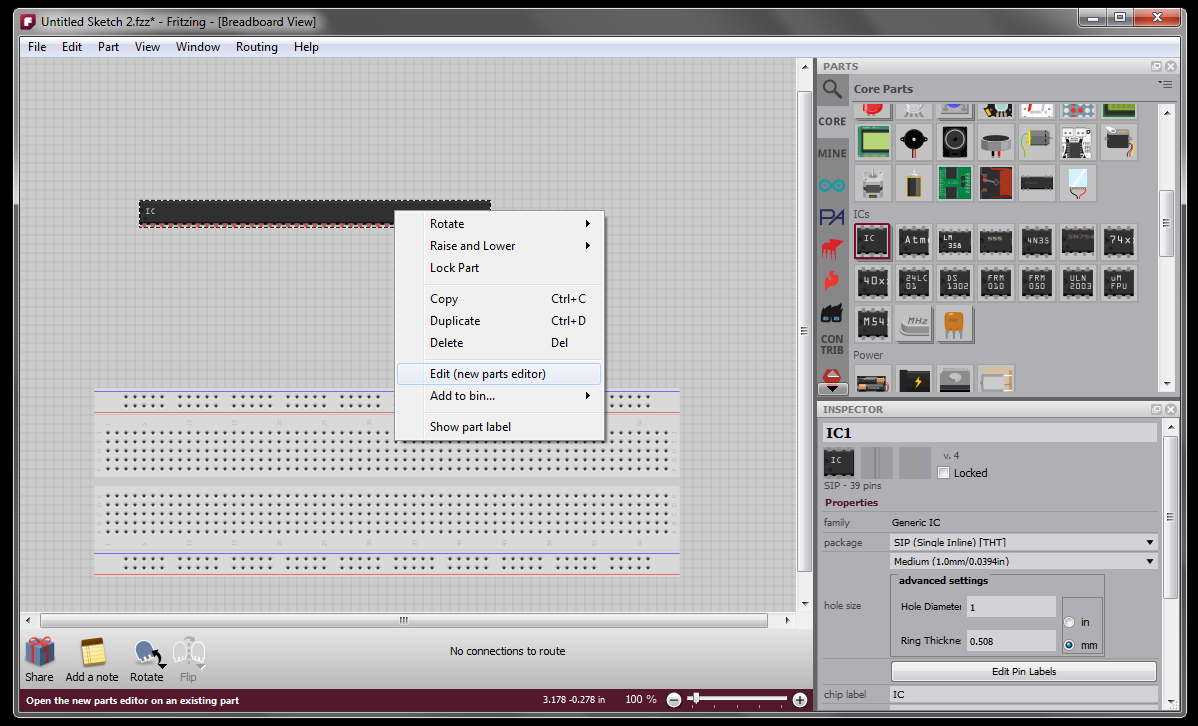
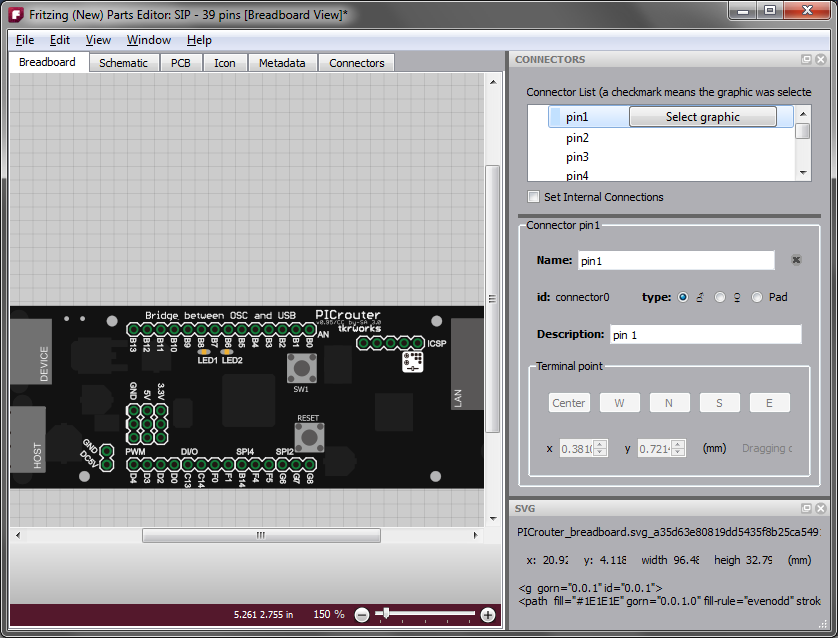
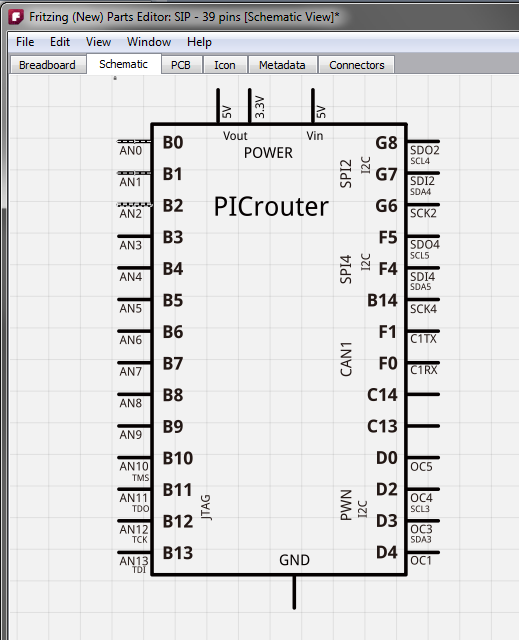
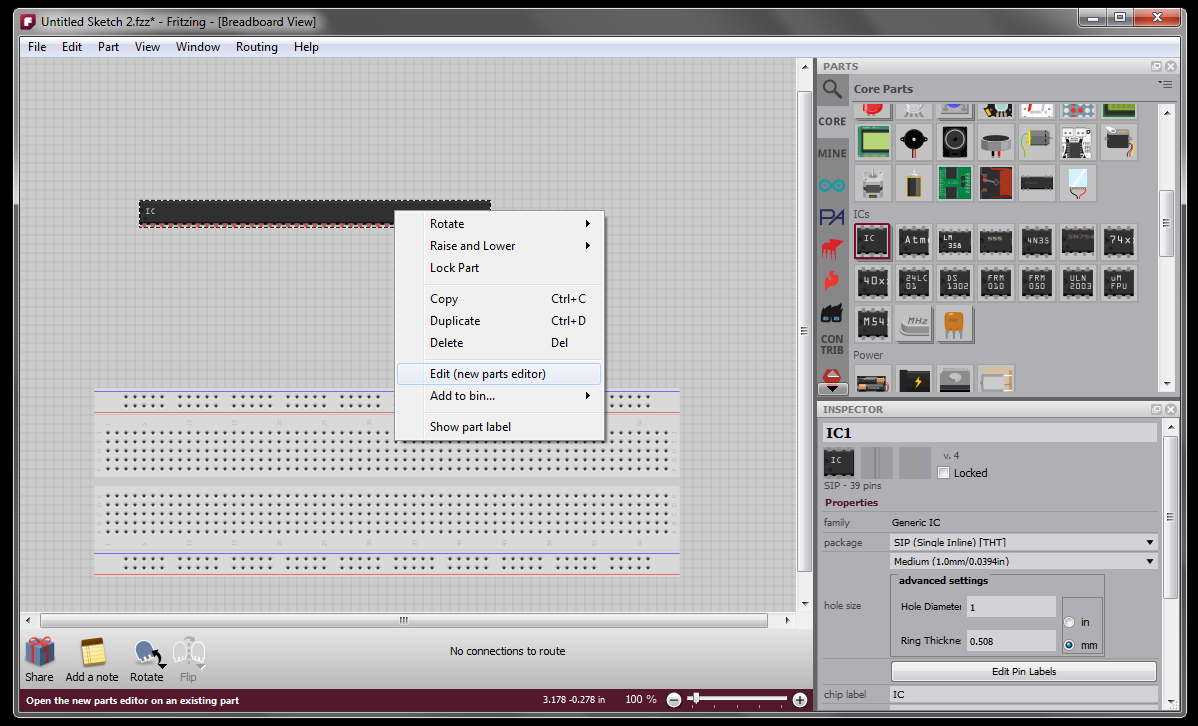
The new approach is very different from that of the old Parts Editor, and explaining that difference is the purpose of this document. The first big change is that you cannot create a new part from scratch–you must begin with a part that already exists. So the best thing to do is to find a part that is pretty close to what you eventually want. If your part is really different from anything else, then just to try to match the number of connectors. For example, if your part needs 39 pins, then start with a generic IC part, change it to a SIP (single inline package) and give it 39 pins. Though finding a part to begin with may seem like a burden, it will save you effort as you go through the process.
You can open the new parts editor by right-clicking a part in a sketch and choosing the ‘Edit’ option; choosing ‘Edit’ from the Part menu; right clicking a part in the Parts Bin and choosing the ‘Edit’ option; or using the Parts Bin drop down menu.
Six views
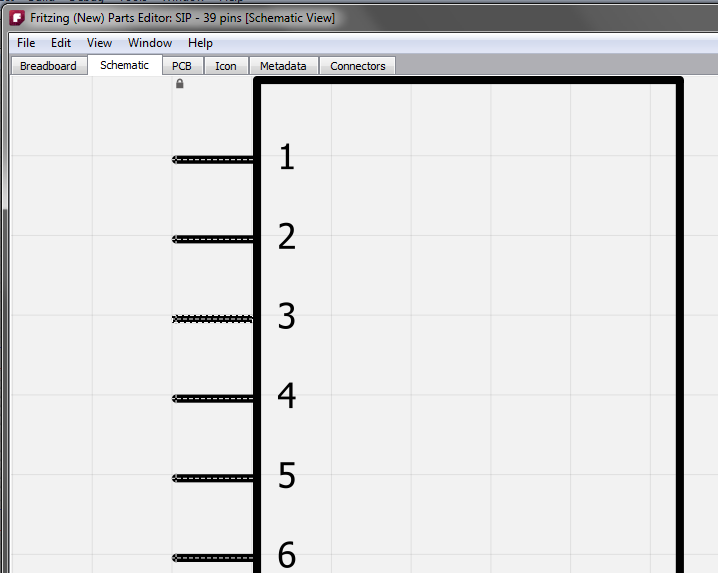
The new Parts Editor no longer tries to display everything in a single view. Instead, it works like the sketch window which has multiple tabs with only one tab visible at a time. In the new Parts Editor there are six tabs: Breadboard view, Schematic view, PCB view, Icon view, Metadata view, and Connectors view. As you might expect, the first four views are for the part images; the Metadata view is where you enter the part’s title, author, and other properties; and the Connectors view is for editing connector metadata, and for adding or removing connectors. For the latter, you just type in the number of connectors you want.
Loading new images
To load the SVGs for your part, switch to the appropriate view, and use File > Load image for view. As before, you can load SVGs in all views and gEDA .fp files and KICAD .mod files in PCB view only. To create an SVG for any view, you must use an external SVG editor (Inkscape, Illustrator, CorelDRAW, or a text editor) to layout the elements that will be used as connectors. The SVG example below uses <circle> elements for connectors.
Loading PNG or JPG images directly is possible, but since these become SVG images with only a single element, there is no way to place individual connectors. We also discourage the use of PNG and JPG because these are raster-based rather than vector-based, so they don’t look good when scaled. If you still prefer to use PNG or JPG, we recommend that for now you open them in an external SVG editor and add connector elements there (see below for more about ‘connector elements’). Save the result as an SVG, and use that in the Parts Editor. In phase 2 you will be able to add connector elements directly in the Parts Editor.
Since you have already begun with a part, it may be that you will only have to load a single image for a particular view–you do not have to replace all the images in the original part.
It is still necessary to prepare SVGs for PCB view by grouping elements in layers: copper0, silkscreen, copper1, etc. (Layering will be handled in the phase 2 parts editor.) The best way to understand the layers is to open up one of the core pcb svg files, For example have a look at the file crystal_hc49U.svg. Silkscreen layer has four while lines, the two copper layers share a pair of circles as connector elements.
<?xml version="1.0" encoding="UTF-8"?>
<svg baseProfile="tiny" height="0.20306in" version="1.2" viewBox="0 0 46684 20306" width="0.46684in" xmlns="https://www.w3.org/2000/svg">
<desc>Fritzing footprint SVG</desc>
<g id="silkscreen">
<line stroke="white" stroke-width="1000" x1="1000" x2="45684" y1="1000" y2="1000"/>
<line stroke="white" stroke-width="1000" x1="45684" x2="45684" y1="1000" y2="19306"/>
<line stroke="white" stroke-width="1000" x1="45684" x2="1000" y1="19306" y2="19306"/>
<line stroke="white" stroke-width="1000" x1="1000" x2="1000" y1="19306" y2="1000"/>
</g>
<g id="copper1"><g id="copper0">
<circle cx="13736" cy="10153" fill="none" id="connector0pin" r="2750" stroke="rgb(255, 191, 0)" stroke-width="2000"/>
<circle cx="32948" cy="10153" fill="none" id="connector1pin" r="2750" stroke="rgb(255, 191, 0)" stroke-width="2000"/>
</g></g>
</svg>
Sometimes you will want to reuse the breadboard image as your icon image. There is a shortcut for this under File > Reuse breadboard image. You can also find the options: File > Reuse schematic image, and File > Reuse PCB image.
For certain parts–like a breadboard–there is only one view image. For technical reasons, you have to tell the Parts Editor this is what you want. Use View > Make only this view visible from the current view (one of Breadboard, Schematic, or PCB) to make the part invisible in the other two views.
Undo, save, show in folder
The next big difference from the old Parts Editor is that undo is always available, even after loading view images. Furthermore, you can save your changes at any point and keep working–the new Parts Editor is less like a dialog and more like a full document window.
If you start with a core part (i.e. a part from the Fritzing distro), saving is equivalent to “Save As”. A new part will be created in your local storage area (explained below) and added to the “My Parts” Bin. If you are editing a custom part that was in a sketch, the part will be updated whenever you save (core parts are not updated). If you want the new part to display in the My Parts Bin the next time you run Fritzing, remember to save the bin (use the drop down menu at the upper left of the bin). If you start editing from a part in the My Parts Bin you have a choice between Save (which will overwrite the part), and Save As (which will create a new part and add it to the My Parts Bin).
On Windows the local storage folder is something like C:\Users[username]\AppData\Roaming\Fritzing\parts\user</em>, and SVGs are stored in C:\Users[username]\AppData\Roaming\Fritzing\parts\svg\user. On Linux and Mac this would be ~/.config/Fritzing/parts/user/ and ~/.config/Fritzing/parts/svg/user/.
To find the SVG image for the current view on the desktop, choose File > Show in Folder. On Mac and Windows this will open a folder on your desktop with the SVG file selected. Under Linux you get the folder but no file selection (if anyone has advice about how to get selection to work, we would be grateful).
Associating a connector with its SVG counterpart
The next task will be to associate each connector with its counterpart in the SVG for each view. This is handled very differently from before. For an example, I am going to use images from a part created by Shunichi Yamamoto (who graciously gave us permission to include them in this tutorial, and who also helped beta test the new Parts Editor).
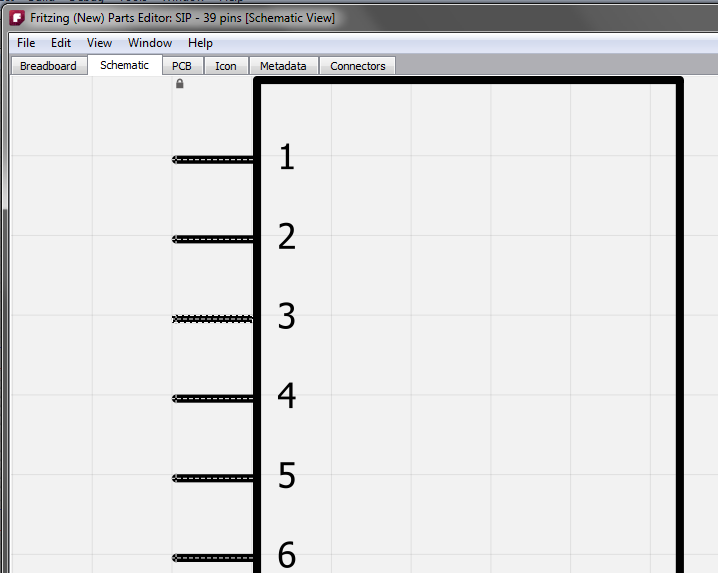
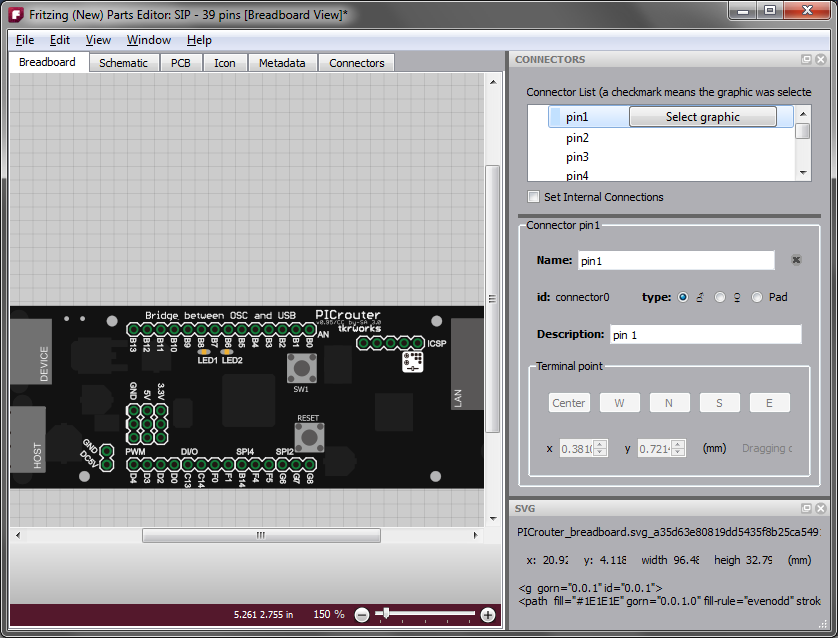
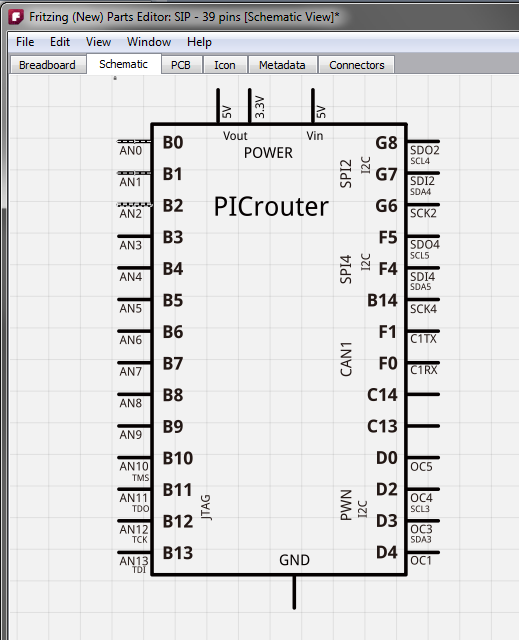
The new part will have 39 pins, so we begin with a Generic IC part and drag it into an empty sketch. There we use the Inspector to change it a to SIP and give it 39 pins. Then we open that in the new Parts Editor with a right-click.

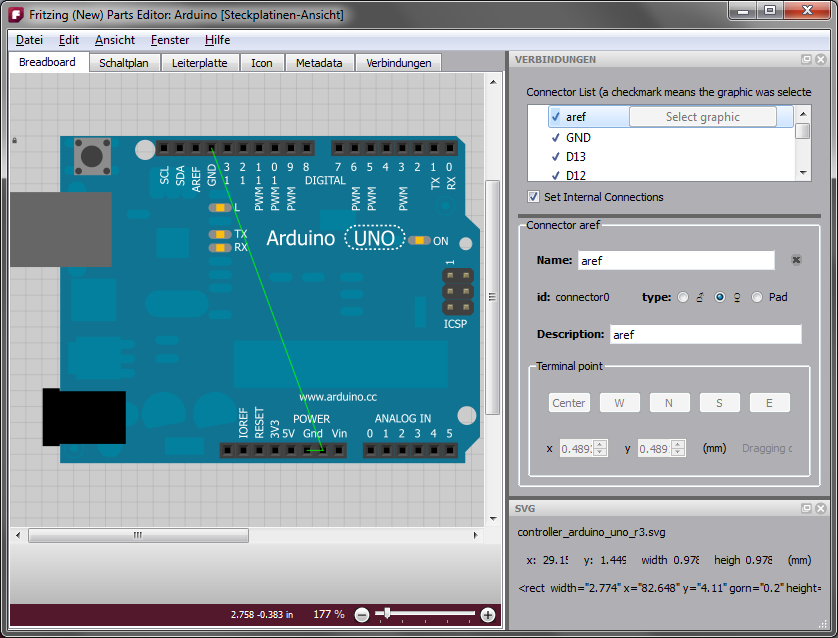
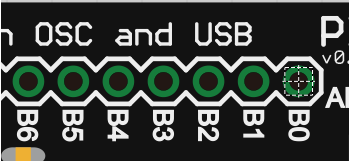
Next we load the new breadboard image using File > Load image for view. In the Tools widget at the upper right, you see a list of connectors. Choose one to make it the current or active connector. If it has already been associated with an SVG element, that element will display a marquee highlight. Since we are just starting out, we will choose pin1 which is not currently associated with any SVG element.

To create the actual association click the “Select graphic” button over in the Connectors widget. This basically puts you in a “mode” that lasts until the next time you mouse down. If you want to escape the mode, click anywhere outside the part or use the escape key. You can only make the association when you are in this mode (this keeps you from accidentally associating a connector to a graphic when you didn’t intend to).
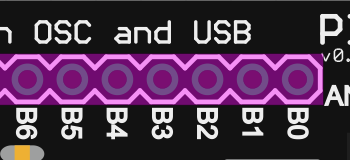
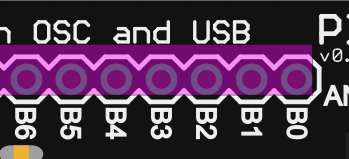
In the mode, move your mouse over the SVG. As you do so, different SVG elements will highlight. It is often the case that any given mouse location can refer to multiple SVG elements (or groups of elements). Use the mouse wheel to highlight other elements above or beneath the currently highlighted one (in the z-order). If you are already on the bottom layer then the next wheel “downward” will make the element flash white; a similar white flash will occur if you are already at the top layer and wheel “upward”. In other words, the flash signifies you can’t move any further in the z-order in that direction.
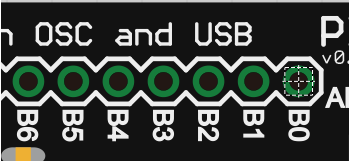
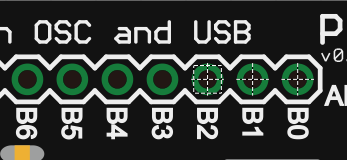
Here are three highlights from the same mouse position, using the mouse wheel:



The first highlight is the one we want so we mouse down when the wheel gets us back to that small rectangle. Now the element has a marquee to show that it is the current pin, and you also see the terminal point as a crosshair which defaults to the center. The terminal point is the place where a wire attaches to the connector.

After associating pin2 and pin3 we have:

Adjusting terminal points
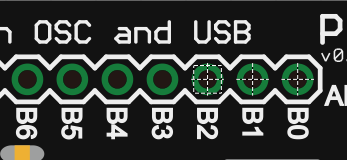
In PCB and Breadboard view the terminal point is usually the center of the connector so you don’t have to do any thing else. But in schematic view the terminal point is usually near the end of the connector. So let’s go to schematic view. We start with the original SVG image. Note how the connectors are already showing their anchor points. Pin3 is the current connector.

Now we load the new schematic image and start associating pins.

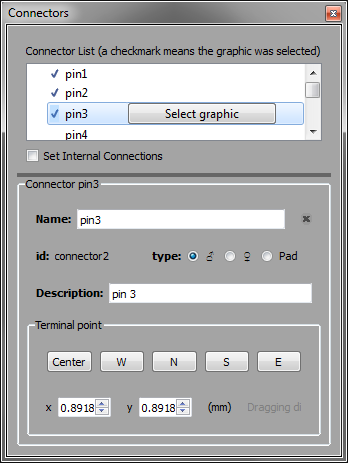
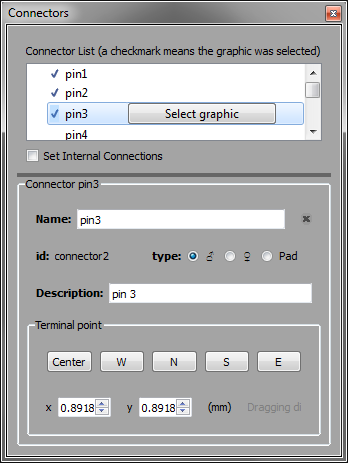
Here is what the Connectors widget looks like with pin3 as the current connector:

Notice that since we have selected graphics for three of the connectors, those connectors are checked in the connector list.
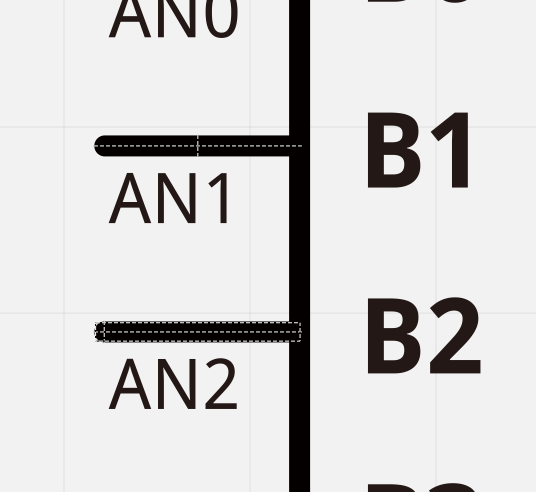
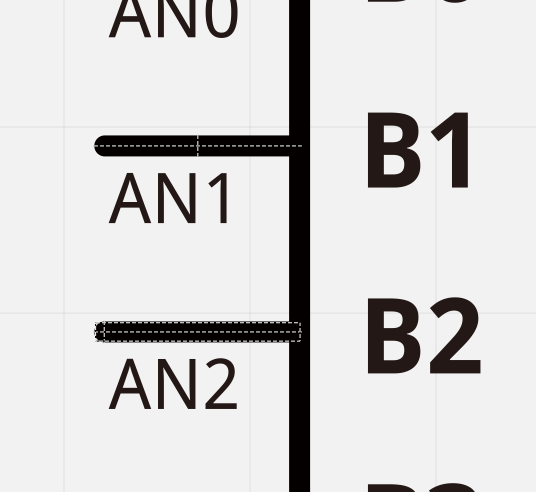
You can use the buttons or spinners to adjust the terminal point. Here is a close up after hitting the W button, and clicking the X spinner twice (look at the pin marked ‘AN2’):

You can also drag the terminal point directly by mousing down on it when its SVG element is highlighted.
Setting internal connections
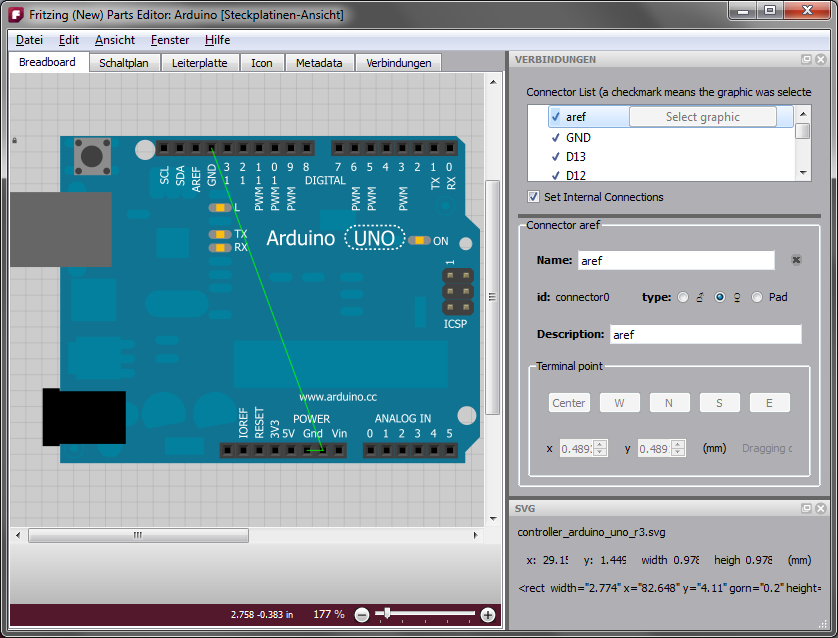
An internal connection is when a two or more connectors in a part are already connected, for example the GND connectors on the Arduino UNO. You can specify and edit internal connections by clicking on the “Set internal connections” checkbox in the Connectors widget–it’s beneath the connectors list (you can see it in the image of the Connectors widget, above). Since we are talking about the Arduino UNO, here is what it looks like when Set internal connections is checked:

The green lines represent the internal connections. To remove an internal connection, right-click the line and choose “Remove internal connection”. To add a new connection, just drag a line out from one connector to another.
Known limitations
The following feature are due in phase two:
- adding holes
- mixing THT and SMD connectors--for now you must start with an SMD part to create a new SMD part, and start with a through-hole part to create a new through-hole part.
- control over SVG element layering
- direct manipulation of SVG elements
- setting up parts with bendable legs.
Bye for now
That’s pretty much the phase one story. We hope you like what you’ve seen. Stay tuned for phase two.
Cheers,
– The Fritzing Team
With the release of 0.7 we are dropping the Alpha in favor of a new, shiny Beta. Why do we think the new version deserves this? Because we finally cleaned up two longstanding architectural flaws. While you won’t notice any difference when you launch the new version, these changes will make your work with Fritzing clearer, cleaner, and easier, not to mention whiter, brighter, and more sparkly.
fzz is the new fz
First, we are deprecating the old .fz file format in favor of the .fzz file format (formerly known as the “shareable” format). You can still load your old .fz files, but Fritzing will only save out .fzz files. The .fzz format is just a zip file that contains a sketch file plus any custom parts used in that sketch. Essentially the new “Save” is the old “Save as Shareable”. This change eliminates a number of prompts when you open and save files, and makes sure that custom parts always travel with the sketch they belong to–which used to cause a lot of trouble.
When a sketch containing custom parts is loaded, the parts are placed into a temporary parts bin, which is only available while the sketch is open. You can move parts out of that bin (for example, into the My Parts bin) if you want to use the custom parts in other sketches.
all views are now created equal
Second, all three views now behave in the same way. There is no longer an implied workflow that suggests starting with the breadboard view and then moving on to schematics or PCB. In other words, the breadboard view is no longer the master–you can start working in any view and clean up the breadboard view later. In the old days this was very difficult because the breadboard view would get messy when you made changes in the other views.
This equality is achieved by making the breadboard view use ratsnest lines just like the other views. If you see a ratsnest line in a given view, it represents a connection you have made between parts in another view. If you always work in the same view, you will never see a ratsnest line. If you work across multiple views and see a ratnest line in a particular view, you can decide whether to lay out the connection in that view.

An important implication is that if you connect two parts by mistake–say by drawing a wire between them–and then delete the wire, the connection will be gone. But if those parts had also been connected in another view, when you delete the wire, the ratsnest line will be restored.
By contrast, deleting a ratsnest line means deleting the connection in all three views. Much of the time, this means that you will be deleting a wire between those parts. But it may mean a part gets disconnected from the breadboard in Breadboard view. Or it may mean that a wire between different parts get deleted, because the connection represented by the ratsnest line is not direct–for example, if the ratsnest line is between A and B, but the actual wires are drawn from A to C to B. So be a little careful when you delete ratsnest lines–it may be safer to switch to one of the other views and do the deletion there.
smoother
Everyone around Fritzing HQ is saying how much smoother and more predictable it is to work with Fritzing 0.7.0 compared to earlier versions. We hope you will feel the same way. Watch out for one of Stefan’s Killer Tip videos to show off some of the 0.7.0 improvements.
Enjoy,
Your Fritzing Team.
Dear Mac Fritzing Users,
With the advent of OS X10.7 and the soon-to-be-released Qt 4.8 (Qt is the underlying GUI framework for Fritzing), building for OS X10.4 and/or PPC will become an extra chore. How many of you out there still need Fritzing to support these platforms?
Thanks,
Comments from the old blog
- natm # 29. Okt. 2011, 21:52
Lots of schools still have labs full of PPC kit, I wonder how many of them are using Fritzing?
- tuxilein # 5. Nov. 2011, 12:04
I am still working on an old G4 MDD which is my primary workstation. Unlike maybe other users i am prepared to compile the software myself. I'll be glad to help with building and compiling for Debian/Linux-PPC and Mac OS X/PPC if needed.

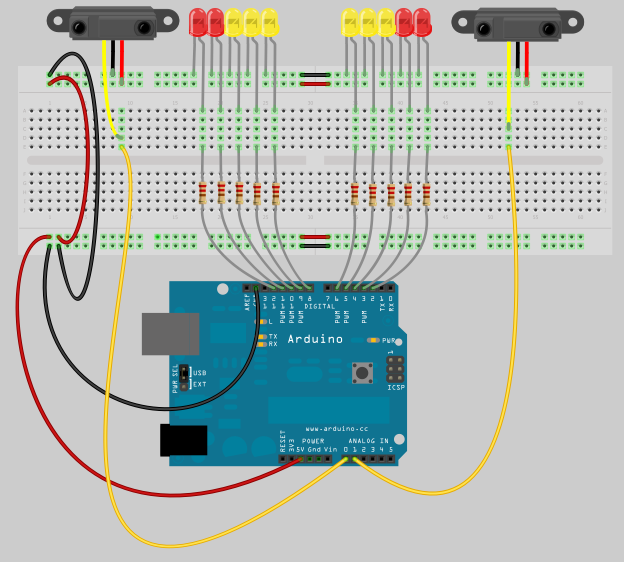
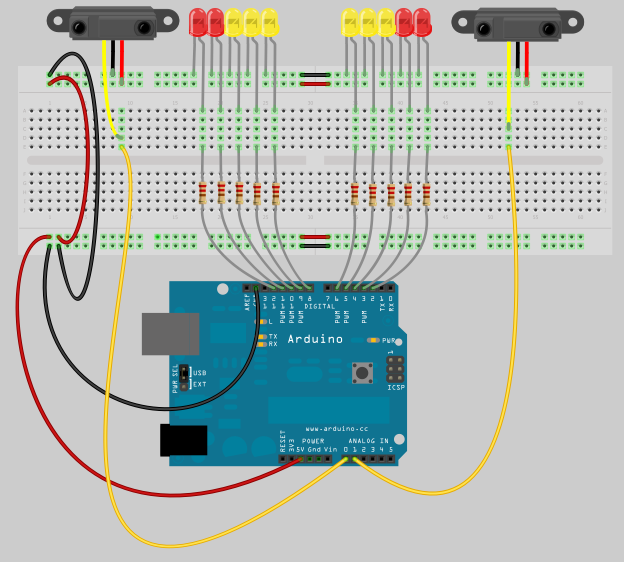
This is a screen shot from the Curvy Parking Assistant example sketch that comes with Fritzing 0.6.3.
What’s new is:
- wires can be curved, or can be straight and have bendpoints, or both
- many parts--such as resistors, capacitors, LEDs, and transistors--now have rubberband legs
- rubberband legs can be curved, or can be straight and have bendpoints, or both
These features are only available in breadboard view. The rest of this post will explain how to use them.
Wires
Let’s start with wires. As before, you can drag on each end of a wire, and it will stretch along with your mouse. You can drag out a bendpoint simply by mousing down somewhere on the middle of the wire and dragging. Or you can add a new bendpoint by double-clicking somewhere in the middle of the wire, or right-clicking to bring up the context menu, and selecting the appropriate option. To delete a bendpoint you can double-click it, or right-click to bring up the context menu.
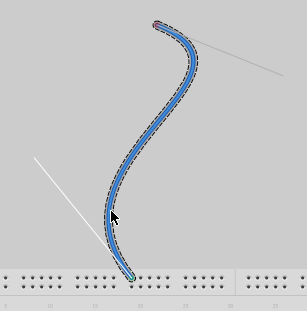
Adding a curve to a wire is like dragging out a new bendpoint, except that you hold the control key down (Mac: command key down). How the curve bends depends upon where on the curve you drag it. To be specific, these are Bézier curves, which means that the curves are influenced by four points: the two endpoints, and two “control points”. As you drag on a curve, Fritzing will display the control points to give you a better sense of what’s happening. The image below is an example.

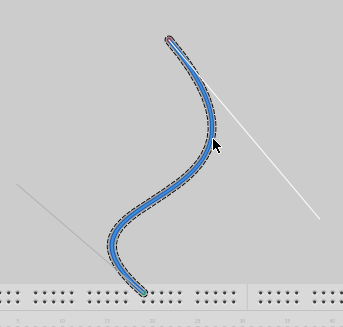
There is one control point at the end of the grey line and another control point at the end of the white line. Since you can only affect one control point at a time, the white line shows which one is active–in this case the point controlling the lower bend. The next image is the same curve, but now after mousing up from the lower bend and mousing down again and dragging the upper bend.

By the way, if you prefer curvy wires to straight ones, you can set that as the default in Preferences. So in that case, the normal drag behavior would produce curves, and to make a bendpoint, you would hold down the control key (Mac: command key).
Rubberband legs
A rubberband leg acts a lot like a wire with only one available end. If you have a part with rubberband legs, each leg can be manipulated independently of the others. Just as with a wire you can:
- drag the end of the leg to connect it to a distant connector
- drag out a new bendpoint
- create a new bendpoint by double-clicking or right-clicking and choosing a context menu option
- delete a bendpoint by double-clicking or choosing a context menu option
- drag out a curve by holding down the control key (Mac: command key) as you drag
Another feature of rubberband legs is that it is possible to move the body of a part without disconnecting its legs. For example, say you’ve dropped an LED onto a breadboard, and you want to change the position of the LED but leave it connected. In this case, hold down the alt key (Linux: meta key) as you drag the part. The legs will rubberband, staying attached to the breadboard as you drag the part body.
If you want to connect a rubberband leg to another part using a wire, then when you drag on the end of the leg, hold down the alt key (Linux: meta key).
That’s the rundown.
Enjoy,
– the Fritzing team
Hi Ubuntu-person,
We have been building our linux binary releases on Ubuntu 8.04.4 LTS. Is it time for us to move to 10.04 LTS instead? Please let us know–particularly if you still prefer 8.04.4–by adding a comment to this post.
Cheers.
Comments from the old Blog:
- isnoop #1. Juni 2011, 04:22I'm all in favor for 10.04 and any other LTS as soon as the community accepts it.
- bweber #2. Juni 2011, 03:48So far I'm running fine in 11.04. Thank you for all the work on this software!
- jestin #10. Juni 2011, 20:21Most Ubuntu users who bother do design their own circuits are likely to be running the latest, or the second latest release (I'm still on 10.10). And by release, I mean regular releases, not necessarily the LTS release. I would recommend building on the latest, regardless of whether it's LTS or not. Thanks for the great software.
- tmberthold #11. Juni 2011, 23:05because it is free, there is no motivation NOT to upgrade Ubuntu when a new version comes out. In fact, every new Ubuntu version seems to use less RAM and disk space, plus has newer versions of software. So I think many people will use the latest versions of Ubuntu, and I vote for moving to version 10.04. Thank you for your great software!
- cqexbesd #13. Juni 2011, 10:10A common practice (in my limited experience), when it comes to internal support for Ubuntu in large organisations, is they support the last LTS and on a best effort basis, the most recent release, LTS or otherwise. You may have no wish to support 2 releases in which case I'd say go for the most recent LTS only. It will be easier for users on a newer release to run something build for the previous LTS than if things were reversed.
- inizul #17. Juni 2011, 23:56I vote for moving to version 10.04 Thank you for this great software!
- Angus Pearson #23. Juni 2011, 00:17If you must use 10.04, but 10.10 is great, although at the moment Unity and 11.04 haven't got my respect (Especially as it didn't work with my desktop cube!!!). But thanks for the great work, and go for the 10.04 LTS.
- Entropicus #23. Juni 2011, 22:01When you install software for circuit design, most likely your interest is more in applications than in the operating system itself. As long as your applications run nicely, you wish stability in the background OS. For this kind of person, Long Term System version is best. However, I have seen more software development oriented people like the ultimate version, a never ending story about making programs to fit the new one. I balance between renew and stability, is the latest LTS. Honestly, I expected you already had a Fritzing version for 10.04, because an Ubuntu user rarely had any reason for not upgrade a LTS version (it took five years its development).
- Chris Bristol #19. Juli 2011, 01:48I agree with the majority that an LTS version is best. I've been using 11.04LTS without any problems so would vote for that.
- LightScape66 #20. Juli 2011, 12:14@Angus: 11.04 will also use Gnome if you configure it. I don't like Unity, too! Unity may be okay for beginners, but experienced users and those, who will use a lots of applications may prefer Gnome 2.x.
- Jonathan Cohen #22. Juli 2011, 18:00Hi, As you probably know, the binary release for Fritzing 0.6 was built using 10.04.2 LTS. Cheers, - j
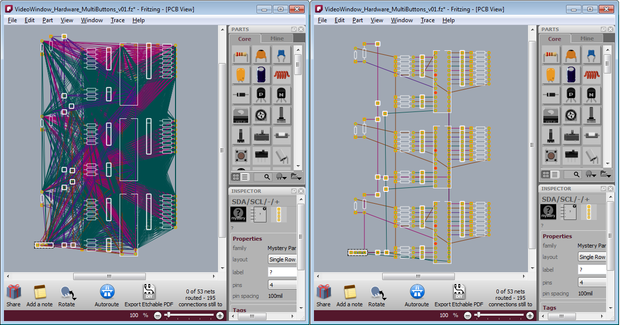
At last, a new release of Fritzing. Sorry it’s been such a long time since the last one–partly this is because there is no full time Fritzing staff (we all have to work for a living), and partly because I had the mistaken notion that I knew a fast way to implement an autorouter. But let’s go straight to the before-and-after:
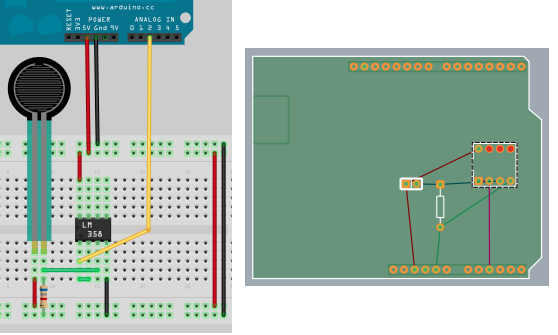
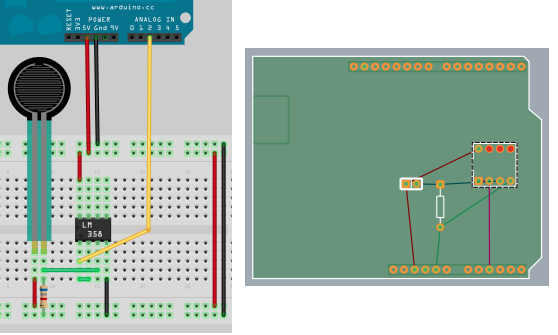
The spiders-on-drugs image on the left is from Fritzing 0.4.3; the image on the right is from Fritzing 0.5.0, and they are each the result of autorouting the barebones arduino example. The one on the left took 30 seconds on a 2.80 GHz dual-core laptop, the one on the right took 3 seconds (yes, on the same machine). This video might make the difference clearer:
Why should I care?
If you are still gamely reading at this point, and don’t know what an autorouter is, I commend your courage, and will now attempt a definition. Once you’ve placed your parts and wired them up in breadboard view or schematic view, and you’re ready to make a pcb, you’re faced with a new task. This task is to draw out or route the electrical circuit–the connections between parts–in copper on your pcb. The orange-colored lines in the above images represent copper routes (also known as traces) on a pcb (green), where the white shapes represent the outlines of parts. Routing can be done by hand, but it can be tedious and tricky (though some people find it enjoyable, like doing a puzzle). An autorouter is a piece of software than can do the routing task for you, and some routers are very sophisticated–able to handle millions of connections. Fritzing’s new router is not the brightest star in the galaxy, but as you can see from the two images, the new router is not so dim a bulb as the old one.
Some background
Here are the details on the new router:
- It's a "manhattan" router--all new traces will be drawn at 90 degree angles. If you draw your own non-manhattan traces, the router will respect them, but you will probably make the routing job more difficult.
- It only takes a finite (and usually short) time for the router to determine whether it can trace a path between two points (no more waiting for endless futile line-probes).
- DRC (overlap checking) comes for free, giving clear feedback about what's overlapping, so the old crazy DRC code has been replaced.
- There is a rudimentary rip-up-and-reroute feature, meaning that if the router can't successfully route the whole board, it will automatically try routing again with a different ordering of connector pairs. This is usually quite speedy, and you can limit the number of retries: the router will keep the best result.
- As before, when drawing a trace fails, the router will attempt to place a jumper. The new router's jumper placement code is much improved over the 0.4.3 code.
- The router does not guarantee a shortest path when routing between two points.
The new router–like the rest of Fritzing–is a work in progress. You will probably have to do some tidying up after it runs. However, it’s already such an improvement over the previous that we decided not to wait any longer to release it. Here’s what’s still on the to-do list:
- Placing vias in double-sided routing.
- More intelligent rip-up-and-reroute strategy.
- More intelligent overall routing strategy.
- It misses some routes that it should find.
- Some traces violate DRC.
- Running the same autoroute twice in a row won't necessarily give the same result.
Despite the to-do list, we think you’ll be pleased.
Cheers,
PS. For those of you interested in the technical details, the new router uses a “tiled” data-structure. The technique was invented by John Ousterhout, and in fact Fritzing uses a modified version of the basic corner-stitching code from Ousterhout’s Magic VLSI Layout Tool. I’ve also incorporated ideas for improvements from a paper describing the Contour router and from another paper describing an ECO router.
In general, tile-routers are more complex than maze-routers, but I felt that a tile-based approach was suited to Fritzing because we don’t enforce a grid. It was also much easier to get my head around tiles than steiner-tree approaches (see a random sample of the latter). In theory, tile-based routers scale up better than maze routers because the number of tiles doesn’t expand so quickly as the working area increases (on the other hand, maze routers do guarantee a shortest path between connections). You also get some freebies with tile routers: the DRC and jumper and via placement are all variations on the same underlying code.
Can you spot any difference between the two images below? The one on the left is from Fritzing version 0.4.2; the one on the right is from version 0.4.3.

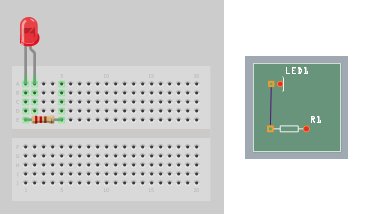
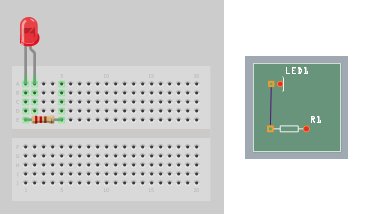
The difference is that in 0.4.2 a ratsnest displays every possible connection in a net. In 0.4.3 we show only one possible path–one set of connections–through the net.1 What is a ratsnest? If you already know, then feel free to skip ahead a couple of paragraphs.
A ratsnest displays a set of connected connectors (a “net”), and it can suggest potential paths for routing between those connectors. In the simplest case, if you connect two parts (well, really two connectors) in breadboard view, a ratsnest in PCB view will show that those connectors are connected by drawing a line between them, and thereby suggest where you might draw a trace.This image displays a single net:

In a more complex case, we have multiple connectors connected, but not directly. Here, an individual ratsnest line can act as a “virtual wire”, drawing a line between two connectors that are electrically connected, but not directly wired to each other; for example, the connection between the resistor and the LM358. There are four nets in this image, as you can see from the four different ratsnest colors:

Starting with release 0.4.2 and continuing with 0.4.3, we have reimplemented ratsnests in Fritzing. The overall goal was to make them more useful–more like an interface widget than a wire–by adding functionality and improving their diagrammatic quality. In 0.4.2, we worked on the functionality, and added a couple of features:
- double-click a ratsnest to create a trace between its connectors
- delete a ratsnest to electrically isolate its connectors 2
With 0.4.3, we have concentrated on the diagramming–you can see the results in the initial pair of images above. Clearly PCB and schematic view are more readable, and better suggest where you might want to draw your traces. Another change is that in 0.4.2, as you drew traces between connectors, ratsnest lines would dim to let you know that that connection had been routed (directly or indirectly). In 0.4.3, routed ratsnest lines simply disappear (reappearing as necessary as traces are removed).
This leads us to another difference between 0.4.3 and prior versions: “jumper wires” are now obsolete. Their purpose was to show unrouted connections, which is what ratsnest lines are now doing. (Note that jumper items are not obsolete, just jumper wires–the former are basically a pair of connectors with nothing in-between, the latter was essentially a Fritzing UI construct).
There are two pleasant side-effects with the new approach. First, we no longer save ratsnests in sketch files, which means that Fritzing file sizes typically shrink anywhere from twenty to eighty percent. But do not tremble, your old Fritzing sketches are completely compatible with 0.4.3 (though the old ratsnest lines and jumper wires will be replaced by new ratsnest lines), and if you save the file back out, only its ratsnest and jumper wire elements will change. The second side-effect is that since the program is no longer keeping track of so many objects, there’s been a noticeable improvement in Fritzing performance. If any of you were driven to use the “speed hack” in Fritzing 0.4.2, Fritzing 0.4.3 is that fast, or faster.
Cheers,
PS. Thanks to Jim Bollensée and Olmo Claessens for permission to use their sketch to illustrate the changes.
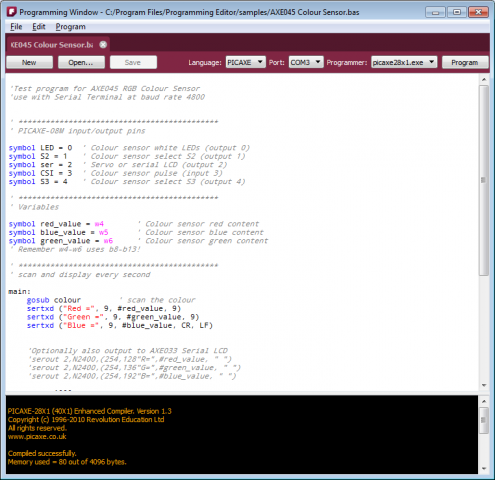
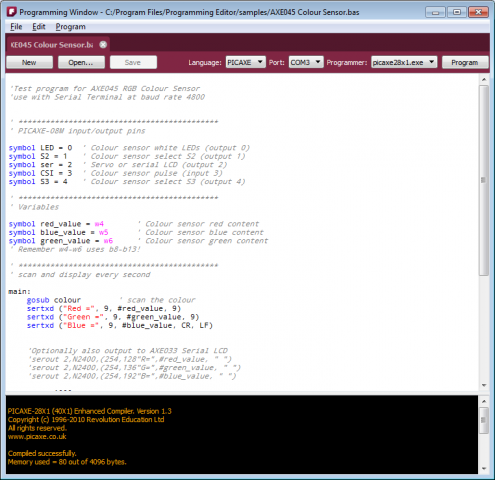
The latest release of Fritzing (0.4.0) has a surprise new experimental feature: a programming window. It’s intended to be a place to type your script for downloading to a microcontroller, and then actually download it. It’s not intended to replace your usual microcontroller programming environment. Rather, it’s meant to be a lightweight alternative, particularly useful for novices, workshops, and classrooms. It’s also a nice way to keep both your sketch and script files together.
At the moment, Fritzing only fully supports the PICAXE microcontroller, and only on the Windows platform. While there is support for typing in Ardiuno programs, we do not yet handle the download part (and that may have to wait for the release of Arduino 1.0).1
There is one programming window per sketch, but a programming window can have multiple tabs. The reason for multiple tabs is that we imagine you might want to play with slightly different versions of the same script until you hone in on one.
Aside from the standard file and edit commands, there are four steps you need to perform.
- First, choose the microcontroller language for your script. Right now there are two choices, Arduino and PICAXE.2 Once you choose a language, you will notice that the script you're working on is highlighted according to that language, and also that you can only save or load files with the appropriate extension.
- Second, select a serial port. First plug in your microcontroller into your USB port. This should create a new USB serial port for that device, which should now be listed when you click on the port combo box.
- Third, select a programmer (i.e. the executable which will compile and download your script). Fritzing does not install these programs for you, you have to do it yourself.
- Fourth, hit the program button. Feedback from the programmer should be displayed in the console area on the bottom of the programming window.
Here’s an image. As usual, we will be refining the implementation and UI in future releases.

A couple of acknowledgements. This work was partly sponsored by PICAXE (grateful thanks to Clive). And thanks to Bryant–our first new major code contributor–for co-implementing this feature.
That’s it, happy programming.
1. For the technically minded, here is the explanation: right now there’s not a simple way to invoke the Arduino compiler and downloader via shell command(s). This feature is slated for Arduino 1.0.
2. There are two requirements for adding a new language to the programming window. First, to enable syntax highlighting, Fritzing implements a subset of Kate Highlighting XML. So a new Kate Highlighting XML file has to be provided for each new microcontroller language. You can find the current set of highlighting files in your Fritzing installation folder, in the …/translations/syntax folder. The second requirement is to find a compiler/downloader for the microcontroller that can be accessed via shell commands.
One of the biggest and earliest requests for Fritzing was for it to handle double-sided (i.e. two-layer) boards. For those who don’t know, a two-layer board means you can route traces between connections on both the front and the back sides of the board, so compared to single-layer boards, this can save hand-wiring after etching, and the board will be more reliable.
We are pleased to announce that double-sided boards are supported in latest release of Fritzing (0.4.0). We tried to build in the minimal necessary functionality, and we’d like to hear your feedback about what’s still missing (and what’s buggy–we made a lot of changes from 0.3.19). For example, though Fritzing 0.4.0 supports wiring on both sides, it only supports adding parts to the top1 (which is what you do currently). If there’s a big demand for adding parts to the bottom, we will include this in a later release.
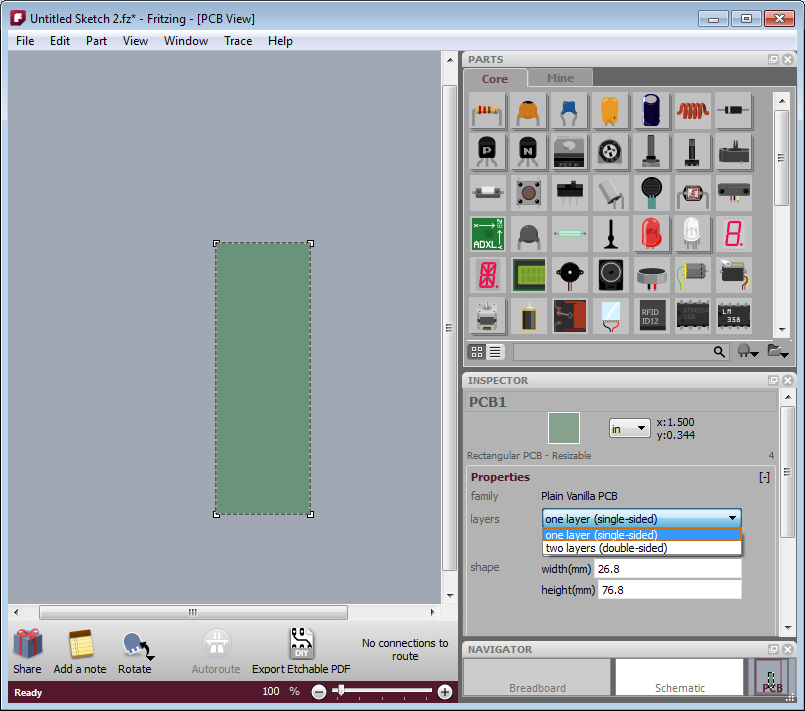
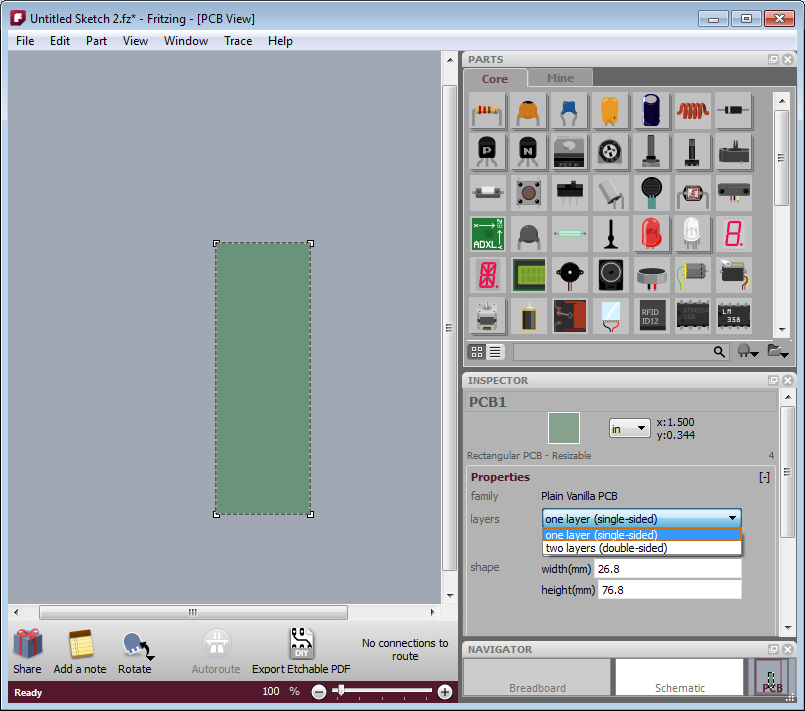
From a UI point-of-view, Fritzing is much the same. In fact, to work with single-sided boards, there is no change at all: just run Fritzing as usual. Your old sketches and parts will be fine. To switch into two-sided mode, go into PCB View, select your board, and in the Inspector palette, select “double-sided” in the combo box labeled “layers”. If you’re already working on a project and want to switch it to double-sided, don’t worry: changing the number of layers from 1 to 2 will not affect any connections2.

- Figure 1. Using the inspector to change the number of board layers
The way Fritzing models it, in PCB View you’re looking down at the top of the board. Through-hole parts (i.e. most of the parts that are currently in the parts bin), are shoved down through the board, and normally they’re soldered and wired on the other side: on the bottom layer. But now it’s also possible to wire them from the top. Therefore, connectors and traces now exist on both sides of the board. You will notice that traces and connectors drawn on the bottom are slightly darker than traces and connectors drawn on the top.

Figure 2. Wires on top and bottom layers.
Normally, both top and bottom layers are active, so if you draw a trace between connectors, you will most likely draw it on the top layer (since the bottom layer lies beneath the top layer). There are two ways you can directly choose which layer you’re working on. The first method you may already be familiar with: under the View menu, hide the layer you don’t want to work with. The same functionality is also available from the Layers palette (available under the Window menu), and if you’re doing a lot of switching back and forth, you may find the Layers palette more convenient.
The second method is new with this release of Fritzing: instead of completely hiding a given view, this method dims one of the layers and makes it ignore mouse clicks.

Figure 3. Top layer active, bottom layer inactive.
There are two ways to access this functionality: on the Trace menu, there are three items, “Set both copper layers clickable”, “Set copper bottom layer clickable”, and “Set copper top layer clickable”. There is also a new button next to the autoroute button for toggling between these three choices.

And speaking of the autoroute button, the autorouter has been updated to work with both sides.
- First, as before, it will try to route everything on the bottom layer, and it will mark each failed connection with a blue jumper wire.
- Second, the autorouter will attempt to route those unrouted connections on the top side.
- Third, if there are still any unrouted connections, the autorouter will try to place a jumper item (part).
- If even that fails, the jumper wire remains.
Although this version of Fritzing supports vias3 for manual routing, vias are not yet used in the autorouter. In an upcoming Fritzing release, before trying a jumper item, the autorouter will try to route using a via.
That’s it. Happy routing.
1. For home-brew experts, SMD parts can be added to the bottom layer on single-sided boards.
2. Changing board layers will affect SMD parts, which will be disconnected, flipped, and added back to the other side.
3. A “via” is a plated through-hole. It’s a way of routing a connection from one side of the board to the other. In Fritzing, you can drag a via into your sketch from the Parts Bin.